메뉴 1 마우스 OVER시 메뉴1_1,메뉴1_2,메뉴1_3이 나타나고, 메뉴2 쪽으로 마우스를 가져가면 메뉴1에 서브메뉴는 사라지고 메뉴2에 대한 메뉴가 나타납니다.
메뉴를 더 늘리고 싶을때...
1번째
<li class="globalNav"><a href="#" id="menu06" class="globalNav">메뉴6</a>
<ul id="menu06_sub" class="localNav">
<li><a href="#">메뉴1_1</a> </li>
<li><a href="#">메뉴1_2</a> </li>
<li><a href="#">메뉴1_3</a> </li>
</ul>
</li>
id="menu06" -> id="menu07",id="menu06_sub" -> id="menu07_sub" , 메뉴6 -> 메뉴7 바꾸시고
2번째
#menu06_sub {
left: 0px;
width: 500px;
}
이 부분도 똑같이 #menu06_sub 아래에 위에 소스를 복사합니다.
#menu06_sub - > #menu07_sub로 바꿔주시면 메뉴7이 완성됩니다.
메뉴를 줄이고 싶을때
1번째와 2번째부분을 반대로 삭제하면 메뉴6이 사라집니다.
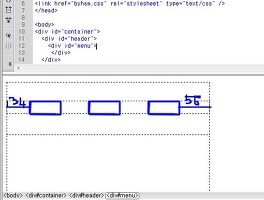
<html>
<head>
<title> 메뉴 마우스 오버시 가로 서브메뉴 나타나고 사라지는 메뉴</title>
========================================스타일 부분 S==========================================
<style>
* {
margin: 0;
padding: 0;
color: #fff;
}
ul, li {
list-style: none;
padding: 10 5px;
}
#nav {
margin: 0;
padding: 0;
width: 500px;
height: 25px;
background-color: #ffffff;
}
#nav li.globalNav {
margin: 0;
padding: 5 10px;
float: left;
width: 50px;
border:1px #0000ff solid;
height:15px;
}
* html #nav li.globalNav {
width: 200px;
}
.localNav li {
display: inline;
width:50px;
}
.localNav {
display: none;
position: absolute;
top: 35px;
border: 2px solid brown;
/*background-color: orange;*/
z-index: 1;
}
#menu01_sub {
left: 0px;
width: 500px;
}
#menu02_sub {
left: 0px;
width: 500px;
}
#menu03_sub {
left: 0px;
width: 500px;
}
#menu04_sub {
left: 0px;
width: 500px;
}
#menu05_sub {
left: 0px;
width: 500px;
}
#menu06_sub {
left: 0px;
width: 500px;
}
/*================== page_list_click=================*/
a { font-family:"Gulim"; font-size:12px; text-decoration: none; color: #000000;}
a:link { font-family:"Gulim"; font-size:12px; text-decoration: none; color: #000000;}
a:active { font-family:"Gulim"; font-size:12px; text-decoration: none; color: #000000;}
a:visited { font-family:"Gulim"; font-size:12px; text-decoration: none; color: #000000;}
a:hover { font-family:"Gulim"; font-size:12px; text-decoration: underline; color: #000000;}
</style>
========================================스타일 부분 E==========================================
======================================스크립트 부분 S==========================================
<script>
onload=function() {
var submenu=new Array();
var sub_tmps=document.getElementById("nav").getElementsByTagName("ul");
for (var i=0, len=sub_tmps.length; i<len; i++) {
if (sub_tmps[i].className=="localNav")
submenu.push(sub_tmps[i]);
}
var menu_tmps=document.getElementById("nav").getElementsByTagName("a");
for (var i=0, len=menu_tmps.length; i<len; i++) {
if (menu_tmps[i].className=="globalNav") {
menu_tmps[i].onmouseover=function() {
for (var j=0, sublen=submenu.length; j<sublen; j++)
submenu[j].style.display="none";
document.getElementById(this.id+"_sub").style.display="block";
}
menu_tmps[i].onfocus=menu_tmps[i].onmouseover;
}
}
}
</script>
======================================스크립트 부분 E==========================================
</head>
<body>
=======================================HTML 부분 S===========================================
<div>
<ul id="nav" style="padding-top:10px">
<li class="globalNav"><a href="#" id="menu01" class="globalNav">메뉴1</a>
<ul id="menu01_sub" class="localNav">
<li><a href="#">메뉴1_1</a> </li>
<li><a href="#">메뉴1_2</a> </li>
<li><a href="#">메뉴1_3</a> </li>
</ul>
</li>
<li class="globalNav"><a href="#" id="menu02" class="globalNav">메뉴2</a>
<ul id="menu02_sub" class="localNav">
<li><a href="#">메뉴2_1</a></li>
<li><a href="#">메뉴2_2</a></li>
<li><a href="#">메뉴2_3</a></li>
</ul>
</li>
<li class="globalNav"><a href="#" id="menu03" class="globalNav">메뉴3</a>
<ul id="menu03_sub" class="localNav">
<li><a href="#">메뉴3_1</a></li>
<li><a href="#">메뉴3_2</a></li>
<li><a href="#">메뉴3_3</a></li>
</ul>
</li>
<li class="globalNav"><a href="#" id="menu04" class="globalNav">메뉴4</a>
<ul id="menu04_sub" class="localNav">
<li><a href="#">메뉴4_1</a></li>
<li><a href="#">메뉴4_2</a></li>
<li><a href="#">메뉴4_3</a></li>
</ul>
</li>
<li class="globalNav"><a href="#" id="menu05" class="globalNav">메뉴5</a>
<ul id="menu05_sub" class="localNav">
<li><a href="#">메뉴5_1</a></li>
<li><a href="#">메뉴5_2</a></li>
<li><a href="#">메뉴5_3</a></li>
</ul>
</li>
<li class="globalNav"><a href="#" id="menu06" class="globalNav">메뉴6</a>
<ul id="menu06_sub" class="localNav">
<li><a href="#">메뉴6_1</a></li>
<li><a href="#">메뉴6_1</a></li>
<li><a href="#">메뉴6_1</a></li>
</ul>
</li>
</ul>
<div> </div>
</div>
=======================================HTML 부분 E===========================================
</body>
</html>
중간에 구분하기 위해 선을 넣었습니다. 원본소스랑 이점이 틀립니다. 그래서
원본 Menu_Mouse_over.html을 첨부하였습니다. 보시고 많은 도움이 되셨으면 합니다.
이상 간단하게 메뉴펼침소스 부분이었습니다. 보시고 응용한다면 이쁜 홈페이지를 만드실수 있을겁니다.
쇠고랑 안차요~
경찰출동 안해요~~
우리끼리 정해놓은 약속입니다.~~^^
'프로그램 > HTML' 카테고리의 다른 글
| 웹표준 div 코딩 전체 레이아웃 잡기 (9) | 2011.10.26 |
|---|---|
| 초보자 웹표준 (div 코딩) ul, li, dl, dt, dd 사용법 (4) | 2011.10.25 |
| HTML - IMG MAP 사용방법 정리 (13) | 2011.10.16 |
| 홈페이지 플래쉬와 레이어 겹쳐질때 보여지는 우선순위 (2) | 2011.10.01 |
| 현재 페이지에서 링크 클릭시 원하는 위치로 이동하는 태그 (0) | 2011.07.22 |
 Menu_Mouse_over.html
Menu_Mouse_over.html