IMG MAP이란?
특정 이미지 안에 특정 부위를 선택하여 웹상에 링크를 걸수 있도록 할 수 있는 HTML 태그입니다.
IMG MAP 사용 형식
html 이미지 소스
<img src="img_sample.gif" width="538" height="445" alt="" usemap="#sample">
· 이미지 img_sample.gif(538*445) gif 이미지에 이미지맵(usemap="#sample") 연동작업을 위해 usemap를 사용합니다.
IMG MAP 기본폼(참고 :html 구문 어디에 적어도 상관없습니다.)
<map name="sample"> --> img map 시작
<area shape="rect" coords="190,0,449,88" href="#" alt="버튼1입니다.">
</map>--> img map 끝
· name : <img>의 usermap에서 지정한 맵 이름과 동일해야 합니다.
· shape : 이미지맵의 모양을 시각형(rect),타원형(circle),다각형(poly)중에서 지정합니다.
· coords : shape에서 선택한 이미지맵에 따라 좌표 부분이 달라집니다. 다각형(poly)의 경우 최소3개의 꼭 지점이 필요합니다.
· href : 클릭시 이동할 URL을 지정합니다.
· alt : 이미지맵 영역에 마우스를 가져다 댈 경우 나타는 글자 부분입니다.심심풀이가 자주하는 실전 방법
미션 : 아래 이미지에서 쿠폰다운받기부분에 HTTP://WWW.DAUM.NET 링크 걸기

1단계 : 이미지를 포토샵이나 CTRL-C(복사)하셔서 그림판으로 가서 CTRL-V(붙여넣기)

TIP..그림판에 붙여넣기 하고 연필을 클릭합니다. 연필로 하는 이유는 좀더 자세한 좌표를 위해 연필이 편함
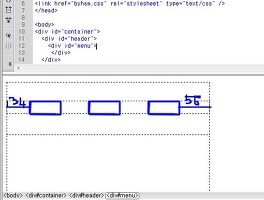
2단계 : 좌표 찾기(1번좌표,2번자표,3번자표,4번좌표) - 1번좌표 2번좌표를 찾기

==> 좌표 찾기(227,370,3번자표,4번좌표)
3단계 : 좌표 찾기(1번좌표,2번자표,3번자표,4번좌표) -3번좌표4번좌표를 찾기

==> 좌표 찾기(227,370,431,422)
좌표가 완성되었습니다. 정리해서 소스를 적어봅시다~
이미지태그
<img src="img_sample.gif" width="538" height="445" alt="" usemap="#sample">
이미지 맵 태그
<map name="sample">
<area shape="rect" coords="227,370,431,422" href="http://www.daum.net" alt="버튼1입니다.">
</map>
도움이 되셨는지 모르겠네요. 최대한 쉽게 설명을 드릴려고 나름 노력했는데요 ~~
도움되셨다면 추천&댓글 부탁드립니다 ^^
'프로그램 > HTML' 카테고리의 다른 글
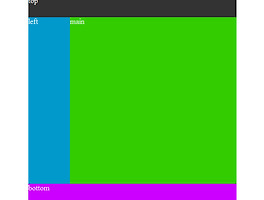
| 웹표준 div 코딩 전체 레이아웃 잡기 (9) | 2011.10.26 |
|---|---|
| 초보자 웹표준 (div 코딩) ul, li, dl, dt, dd 사용법 (4) | 2011.10.25 |
| 메뉴 마우스 오버시 서브메뉴 나타나는 간단한 스크립트 (9) | 2011.10.10 |
| 홈페이지 플래쉬와 레이어 겹쳐질때 보여지는 우선순위 (2) | 2011.10.01 |
| 현재 페이지에서 링크 클릭시 원하는 위치로 이동하는 태그 (0) | 2011.07.22 |