웹표준 div 코딩 전체 레이아웃 잡기
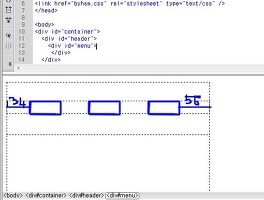
이미지

필요한 파일
index.html
global.css
index.html 소스
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div 태그</title>
<link href="css.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="box">
<div id="top">top</div>
<div id="left">left</div>
<div id="main">main</div>
<div id="bottom">bottom</div>
</div>
</body>
</html>
global.css 소스
@charset "utf-8";
/* CSS Document */
body {
margin: 0px; <!-- 언제나 전체 body에는 margin 값을 0으로 세팅해준다-->
font-size: 18px;
color: #FFF;
}
#box {
position: relative;
height: auto;
width: 500px;
margin: auto; <!-- 레이아웃을 싸고 있는 box의 margin을 auto로 주면 중앙정렬 효과-->
background-color: #F90;
}
#top {
background-color: #333;
height: 50px;
width: 500px;
position: relative;
}
#left {
background-color: #09C;
float: left;
height: 400px;
width: 100px;
position: relative;
}
#main {
background-color: #3C0;
float: left;
height: 400px;
width: 400px;
position: relative;
}
#bottom {
background-color: #C0F;
height: 50px;
width: 500px;
position: relative;
clear: both; <!-- 상단의 흐름을 한번 끊어주기 위해 clear를 해준다.. -.-;;?? -->
float: left; <!-- 새로운 흐름을 지정해줘야 깨지지 않는다-->
}

<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
<!------------ CSS 스타일 부분 S--------------->
<style type="text/css">
#wrapper{width:700px;border:1px solid #eee; margin:20px auto;}
#sub,#body,#sidebar{float:left;}
#sub,#sidebar{wisth:150px;}
#body{width:400px;height:450px;}
#head{height:80px;background:#eee;}
#foot{clear:both;height:30px;background:#eee;}
</style>
<!------------ CSS 스타일 부분 E--------------->
</head>
<body>
<!------------ DIV 코딩 S--------------->
<div id="wrapper" style="border:1px solid red">
<div id="head" style="border:1px solid red">Site Top Area</div>
<div id="sub" style="border:1px solid red">Site Left Area</div>
<div id="body" style="border:1px solid red">Site Center Area</div>
<div id="sidebar" style="border:1px solid red">Side Bar</div>
<div id="foot" style="border:1px solid red">Site Bottom Area</div>
</div>
<!------------ DIV 코딩 E--------------->
</body>
</html>
이부분만 아셔도 기본적인 레이아웃은 잡으실수 있을겁니다. 복사해서 바꿔가면서 사용해보시면 많은 도움이 됩니다.
웹표준 DIV 코딩시 레이아웃은 class가 아닌 id로 잡는다.
'프로그램 > HTML' 카테고리의 다른 글
| 초보자 웹표준 (div 코딩) ul, li, dl, dt, dd 사용법 (4) | 2011.10.25 |
|---|---|
| HTML - IMG MAP 사용방법 정리 (13) | 2011.10.16 |
| 메뉴 마우스 오버시 서브메뉴 나타나는 간단한 스크립트 (9) | 2011.10.10 |
| 홈페이지 플래쉬와 레이어 겹쳐질때 보여지는 우선순위 (2) | 2011.10.01 |
| 현재 페이지에서 링크 클릭시 원하는 위치로 이동하는 태그 (0) | 2011.07.22 |