홈페이지 플래쉬와 레이어 겹쳐질때 보여지는 우선순위
보편적인 경우

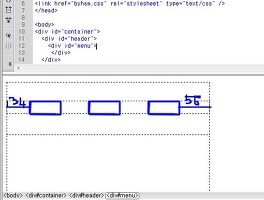
상단에 그림에 붉은색 처럼 메뉴레이어와 플래쉬가 겹쳐져 플래쉬가 메뉴레이어보다 상단에 뜸으로써 메뉴가 가려지는 현상이 발생합니다.
해결방법
기본 레이어
<div style="position:absolute;" id="layer">내용</div>
레이어추가 소스
<div style="position:absolute;z-index:0;" id="layer">내용</div>
* 레이어가 겹칠시 z-index값이 높을수록 위로 올라간다.(단 0을 포함한 자연수로 입력한다)
기본 플래쉬
기본 플래쉬 추가 소스
* <param name=wmode value=transparent> 투명으로 처리합니다.
기초지만 홈페이지 제작에 꼭 필요한 부분인거 같아서 이렇게 올려봅니다.
보편적인 경우

상단에 그림에 붉은색 처럼 메뉴레이어와 플래쉬가 겹쳐져 플래쉬가 메뉴레이어보다 상단에 뜸으로써 메뉴가 가려지는 현상이 발생합니다.
해결방법
기본 레이어
<div style="position:absolute;" id="layer">내용</div>
레이어추가 소스
<div style="position:absolute;z-index:0;" id="layer">내용</div>
* 레이어가 겹칠시 z-index값이 높을수록 위로 올라간다.(단 0을 포함한 자연수로 입력한다)
기본 플래쉬
<OBJECT>
<param name=aaa value=>
<param name=bbb value=>
<param name=ccc value=>
<param name=ccc value=>
</OBJECT>
이런 형태가 있습니다.
이런 형태가 있습니다.
기본 플래쉬 추가 소스
<OBJECT>
<param name=aaa value=>
<param name=bbb value=>
<param name=ccc value=>
<param name=wmode value=transparent>
</OBJECT> <param name=ccc value=>
<param name=wmode value=transparent>
* <param name=wmode value=transparent> 투명으로 처리합니다.
기초지만 홈페이지 제작에 꼭 필요한 부분인거 같아서 이렇게 올려봅니다.
도움이 되셨으면 추천&댓글 부탁드립니다^^
'프로그램 > HTML' 카테고리의 다른 글
| 웹표준 div 코딩 전체 레이아웃 잡기 (9) | 2011.10.26 |
|---|---|
| 초보자 웹표준 (div 코딩) ul, li, dl, dt, dd 사용법 (4) | 2011.10.25 |
| HTML - IMG MAP 사용방법 정리 (13) | 2011.10.16 |
| 메뉴 마우스 오버시 서브메뉴 나타나는 간단한 스크립트 (9) | 2011.10.10 |
| 현재 페이지에서 링크 클릭시 원하는 위치로 이동하는 태그 (0) | 2011.07.22 |