「 구글 스프레드시트 데이터(DB) 연동 및 수집 」
안녕하세요~~
오늘은 구글 스프레드시트[spread sheet]를 이용하여
데이터(DB) 연동 및 데이터(DB) 수집하는 방법을 포스팅 해보겠습니다.

구글 스프레드시트는 무료로 제공하는 웹엑셀이라고 생각하시면 됩니다.
마이크로소프트 오피스에 엑셀이 있는거 처럼 구글 드라이브에 스프레드시트가 있습니다.
본론으로 들어가서 구글 스프레드시트를 이용하여 타사이트 데이터(DB)를 연동 및 수집해 보도록 하겠습니다.
첫째 : 구글 스트레드시트 설정하기
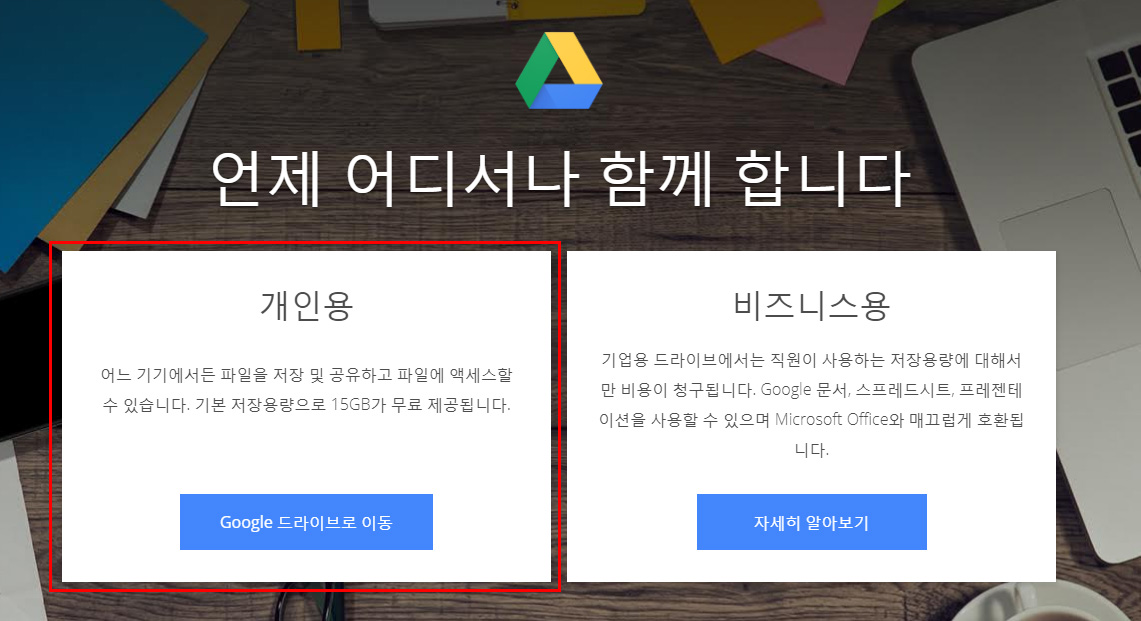
1. 구글 드라이브(https://drive.google.com/) 접속하여 스프레드시트를 만들기
(도입부에 말씀드린 처럼 구글 드라이브에 스프레드시트가 있으므로 구글 드라이브 로그인이 필요합니다.)
개인용과 비즈니스용으로 놔눠지며, 개인용은 "무료" 비즈니스용은 "유료"로 사용하게 되어 있습니다.
전 개인용 ㅋ으로 진행해보도록 하겠습니다.

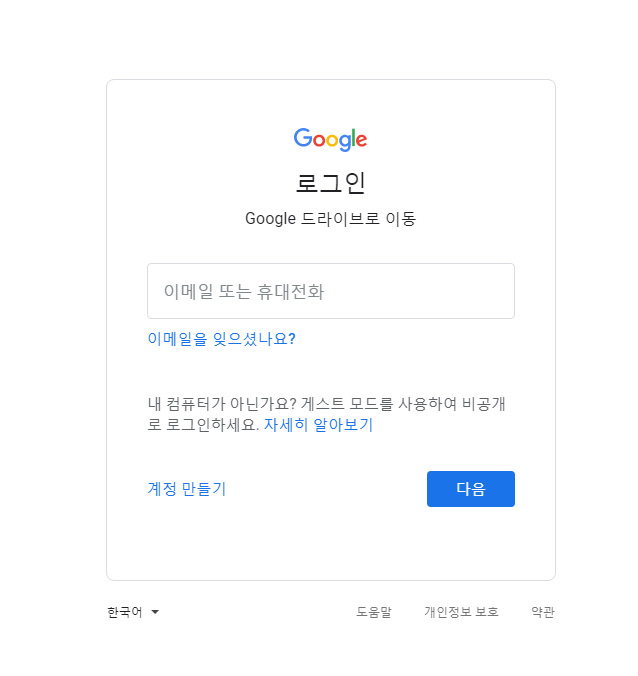
2. 구글 드라이브 로그인
(구글 드라이브 계정이 따로 있는건 아닙니다. 구글계정이면 접속이 가능합니다.)

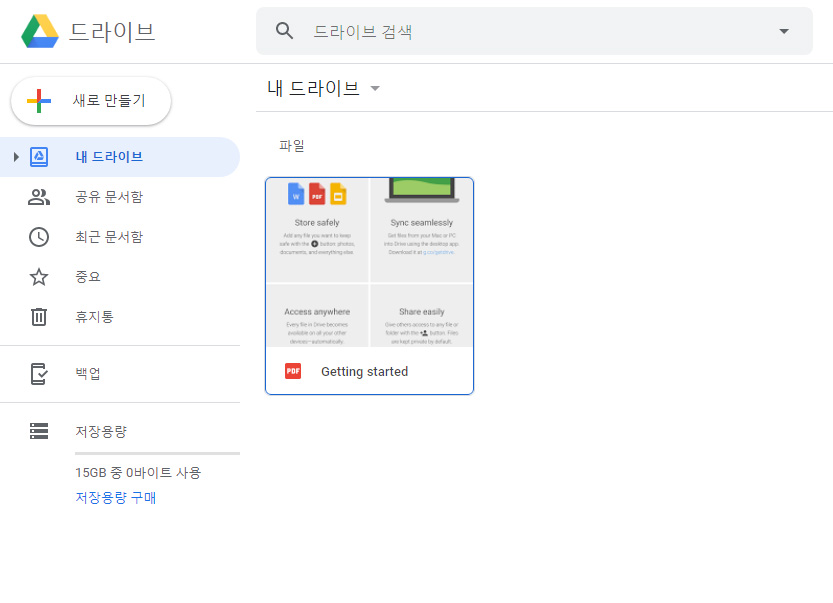
3. 구글 계정으로 로그인 후 구글 드라이브 메인화면

4. 구글 빈 스프레드시트 만들기
(본격적으로 진행할 스프레드시트를 만들어 보도록 하겠습니다.)
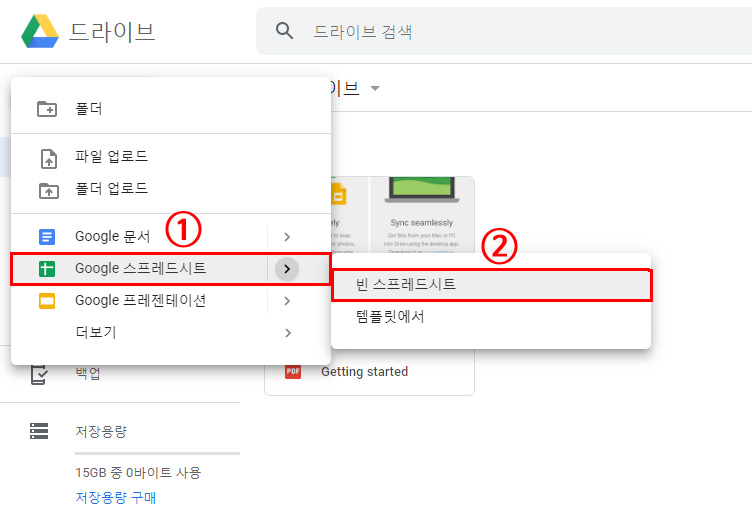
좌측 상단에 "새로 만들기" 클릭!!
① Google 스프레드시트 우측에 '>' 클릭!!
②'빈 스프레드시트' 클릭!!

5. 스크립트 편집하기
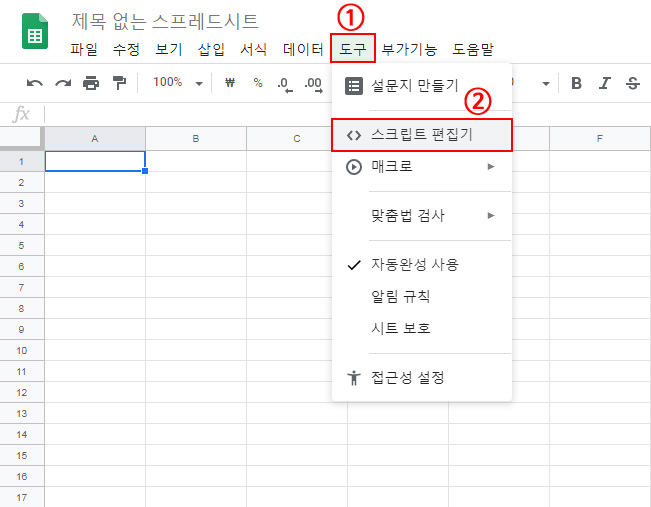
① 상단 메뉴 "도구" 클릭!!
② "<>스크립트 편집기" 클릭!!

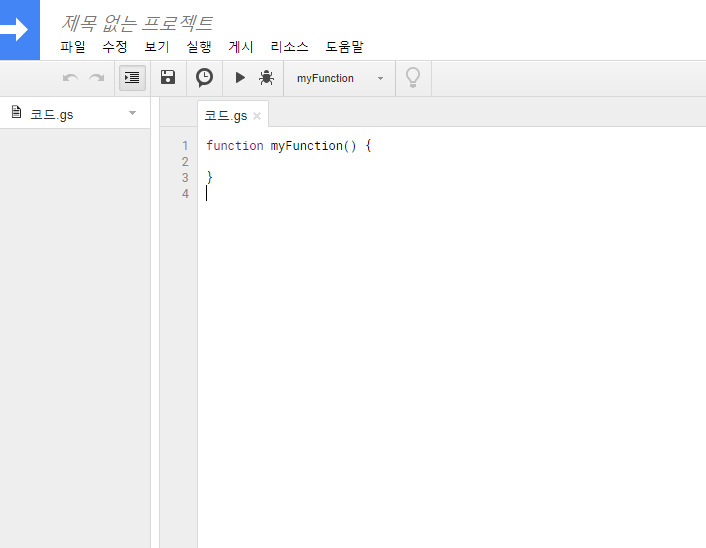
6. 스크립트 편집기 설정하기
(스크립트 편집기 클릭시 보여지는 첫화면)

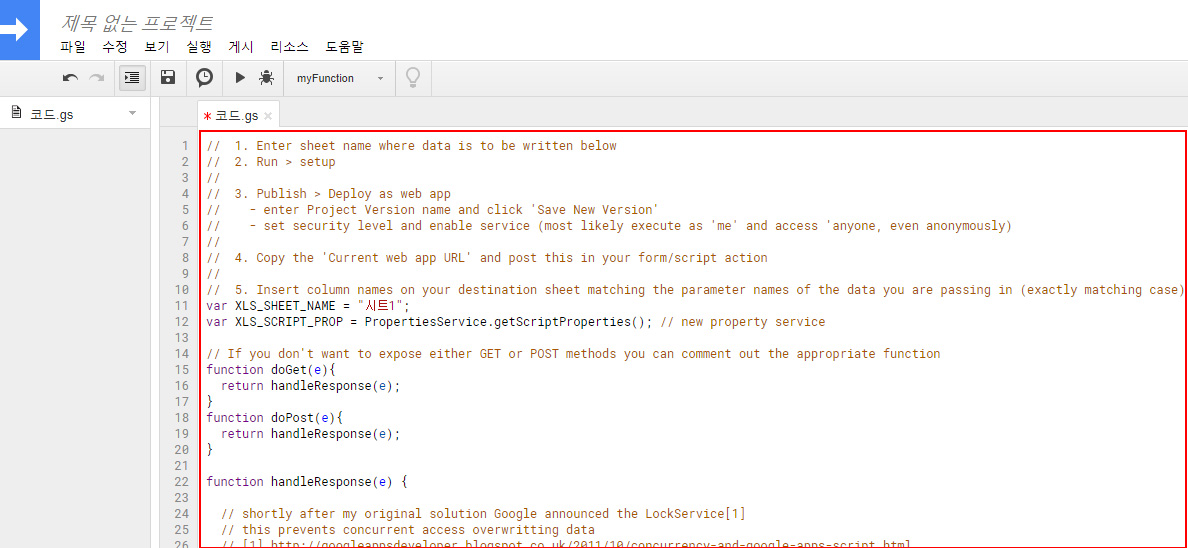
7. 스크립트 추가하기
(편집기에 모든 내용을 삭제하고 아래 스크립트를 추가해주시면 됩니다.)
// 1. Enter sheet name where data is to be written below
// 2. Run > setup
//
// 3. Publish > Deploy as web app
// - enter Project Version name and click 'Save New Version'
// - set security level and enable service (most likely execute as 'me' and access 'anyone, even anonymously)
//
// 4. Copy the 'Current web app URL' and post this in your form/script action
//
// 5. Insert column names on your destination sheet matching the parameter names of the data you are passing in (exactly matching case)
var XLS_SHEET_NAME = "시트1";
var XLS_SCRIPT_PROP = PropertiesService.getScriptProperties(); // new property service
// If you don't want to expose either GET or POST methods you can comment out the appropriate function
function doGet(e){
return handleResponse(e);
}
function doPost(e){
return handleResponse(e);
}
function handleResponse(e) {
// shortly after my original solution Google announced the LockService[1]
// this prevents concurrent access overwritting data
// [1] http://googleappsdeveloper.blogspot.co.uk/2011/10/concurrency-and-google-apps-script.html
// we want a public lock, one that locks for all invocations
var lock = LockService.getPublicLock();
lock.waitLock(30000); // wait 30 seconds before conceding defeat.
try{
// next set where we write the data - you could write to multiple/alternate destinations
var doc = SpreadsheetApp.openById(XLS_SCRIPT_PROP.getProperty("key"));
var sheet = doc.getSheetByName(XLS_SHEET_NAME);
// we'll assume header is in row 1 but you can override with header_row in GET/POST data
var headRow = e.parameter.header_row || 1;
var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0];
var nextRow = sheet.getLastRow()+1; // get next row
var row = [];
// loop through the header columns
for (i in headers){
if (headers[i] == "Timestamp"){ // special case if you include a 'Timestamp' column
row.push(new Date());
} else { // else use header name to get data
row.push(e.parameter[headers[i]]);
}
}
// more efficient to set values as [][] array than individually
sheet.getRange(nextRow, 1, 1, row.length).setValues([row]);
// return json success results
return ContentService
.createTextOutput(JSON.stringify({"result":"success", "row": nextRow}))
.setMimeType(ContentService.MimeType.JSON);
} catch(e){
// if error return this
return ContentService
.createTextOutput(JSON.stringify({"result":"error", "error": e}))
.setMimeType(ContentService.MimeType.JSON);
} finally { //release lock
lock.releaseLock();
}
}
function setup() {
var doc = SpreadsheetApp.getActiveSpreadsheet();
XLS_SCRIPT_PROP.setProperty("key", doc.getId());
}[참고] 편집기 적용 이미지

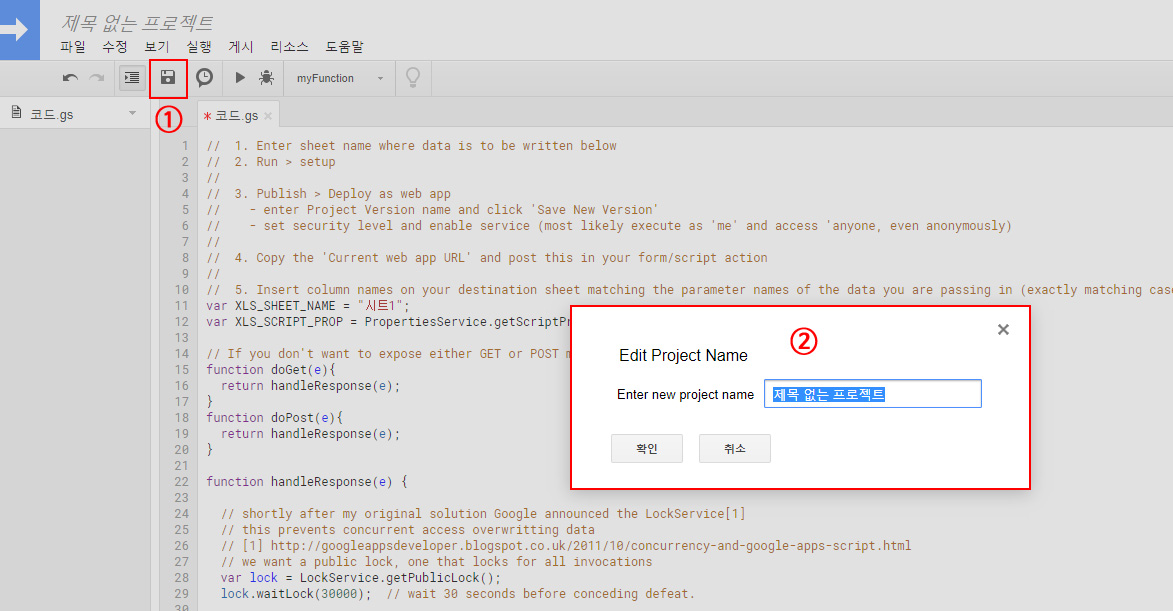
8. 스크립트 저장하기
① 상단에 "디스크모양" 클릭!!
② 프로젝트 네임을 적으시고 확인 클릭!!

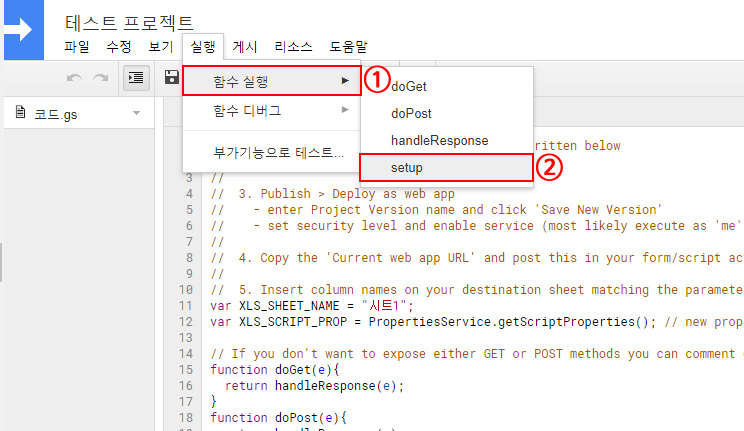
9.스크립트 실행하기
상단 메뉴 "실행" 클릭!!
① "함수 실행" 클릭!!
② "setup" 클릭!!

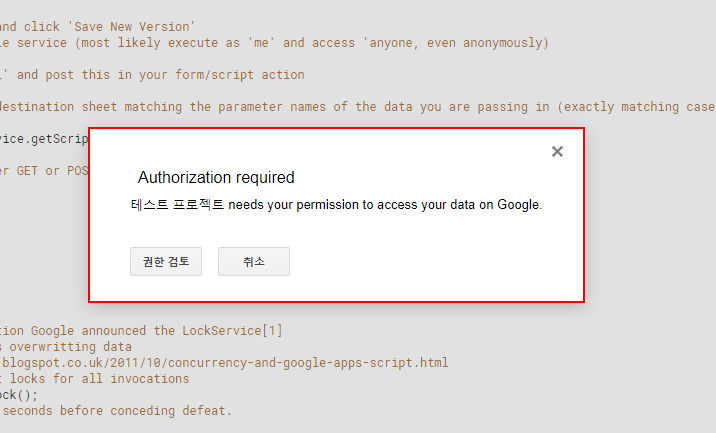
10. 스크립트 권한 검토
"권한 검토" 클릭

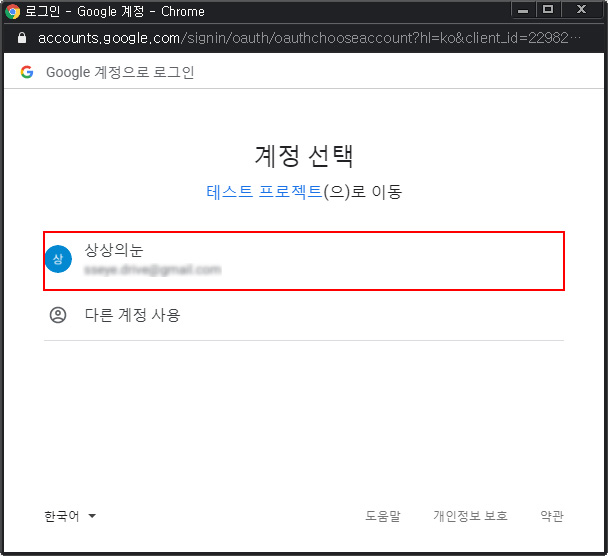
11. 스크립트 권한 인증절차
1) 로그인 계정선택

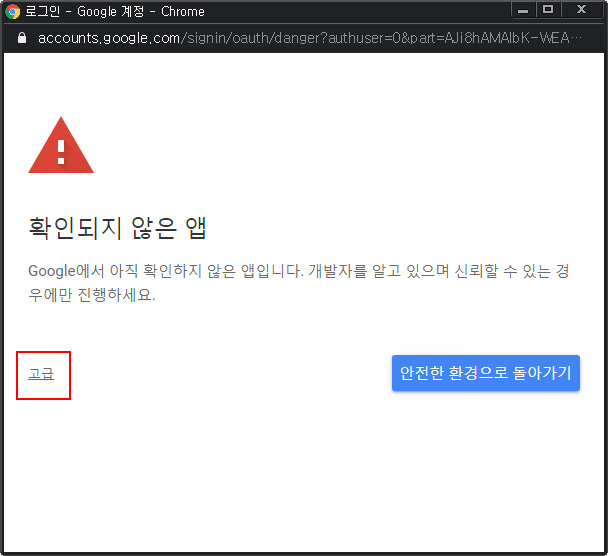
2) 확인되지 않는 앱 해결하기
(말 그대로 구글에서 아직 확인되지 않는 앱이라는 뜻입니다.)
"고급" 클릭!!

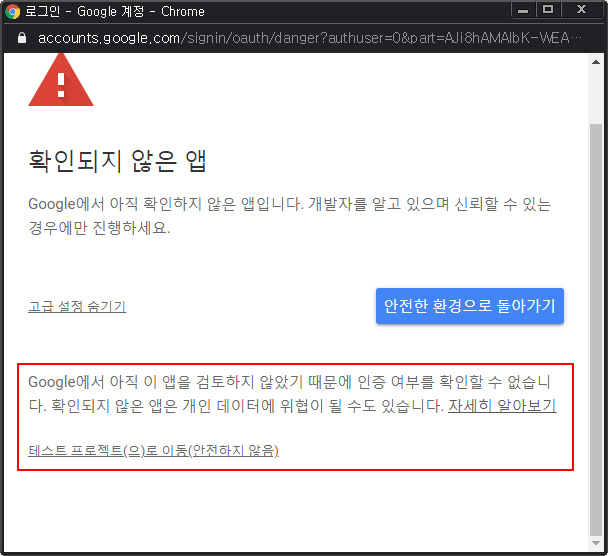
3) "붉은색 테두리" 클릭!!

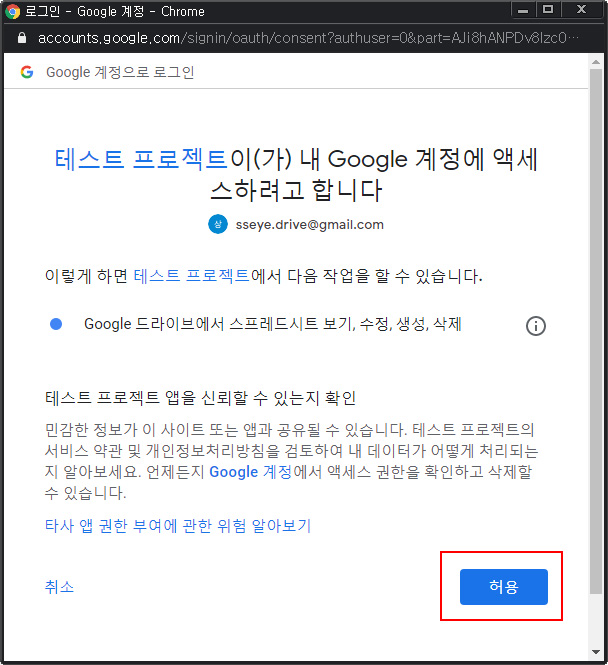
4) 액세스 "허용" 클릭!!

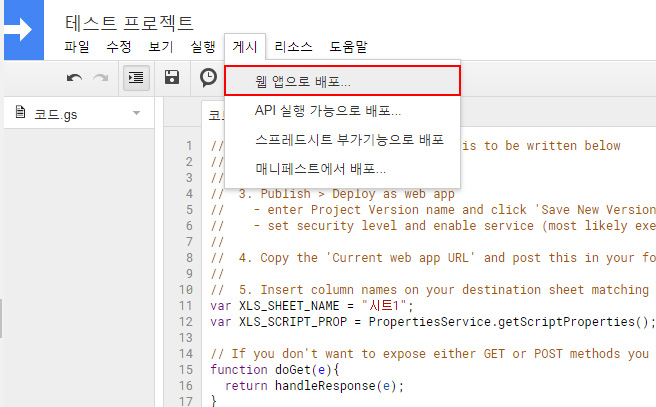
12. 웹 앱으로 배포하기
상단매뉴 "게시" 클릭!!
"웹 앱으로 배포..." 클릭!!

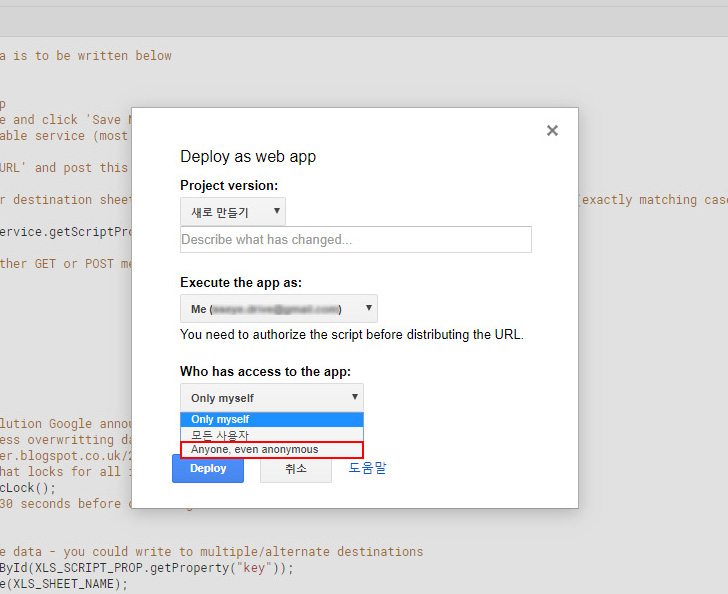
13. 웹 앱 권한 변경
Who has access to the app:
'Anyone, even anonymous' 선택하기

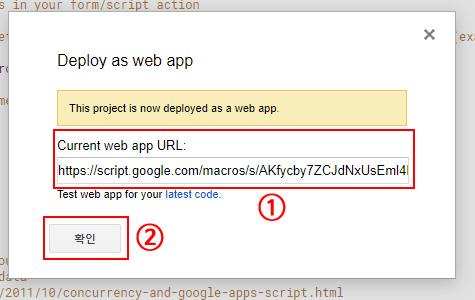
14. 웹 앱 URL 확인
① 웹 앱 URL 복사하기
(추후에 데이터(DB) 연결시 해당 URL 사용)
② "확인" 클릭!!

구글 스프레드시트 설정이 완료되었습니다.
설정한 스프레드시트를 디비카트(https://dbcart.net/)와 연동하여 데이터(DB)를 직접 받아보도록 하겠습니다.
디비카트란? 웹상에서 데이터(DB)를 수집하기 위한 랜딩페이지를 제공하는 업체입니다.
둘째.. 구글 스프레드시트와 디비카트 연동
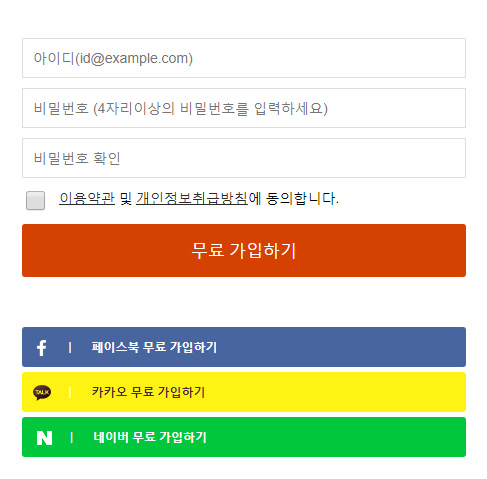
1. 디비카트 회원가입(https://dbcart.net/login.html)

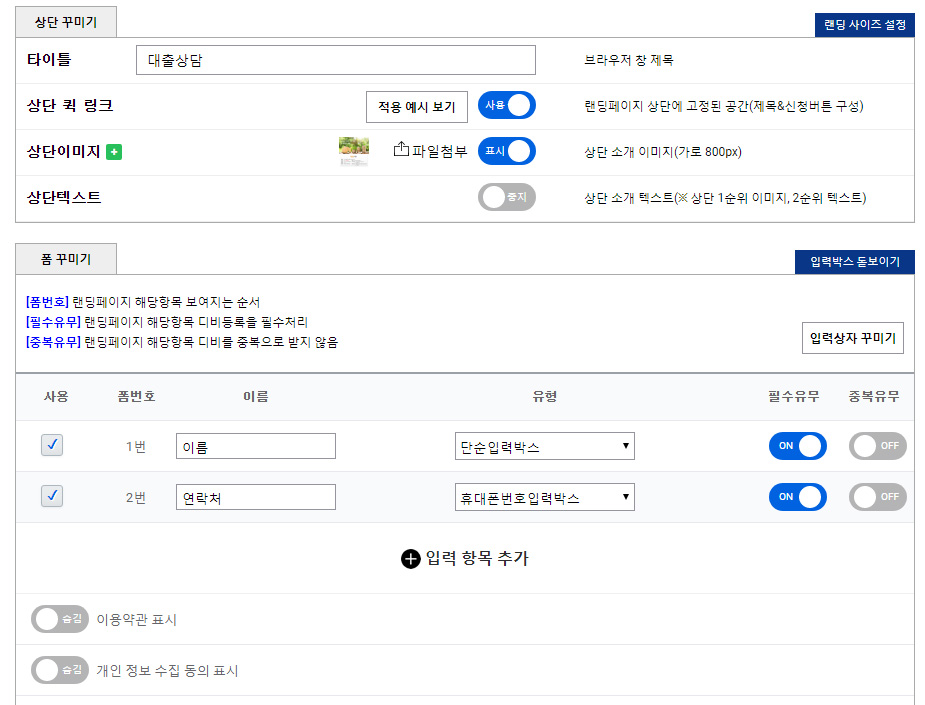
2. 랜딩페이지 꾸미기(https://dbcart.net/landing_setup.html)
데이터(DB)를 받기위해서 랜딩페이지를 설정하는 페이지입니다.

3. 스프레드시트와 디비카트 연동하기
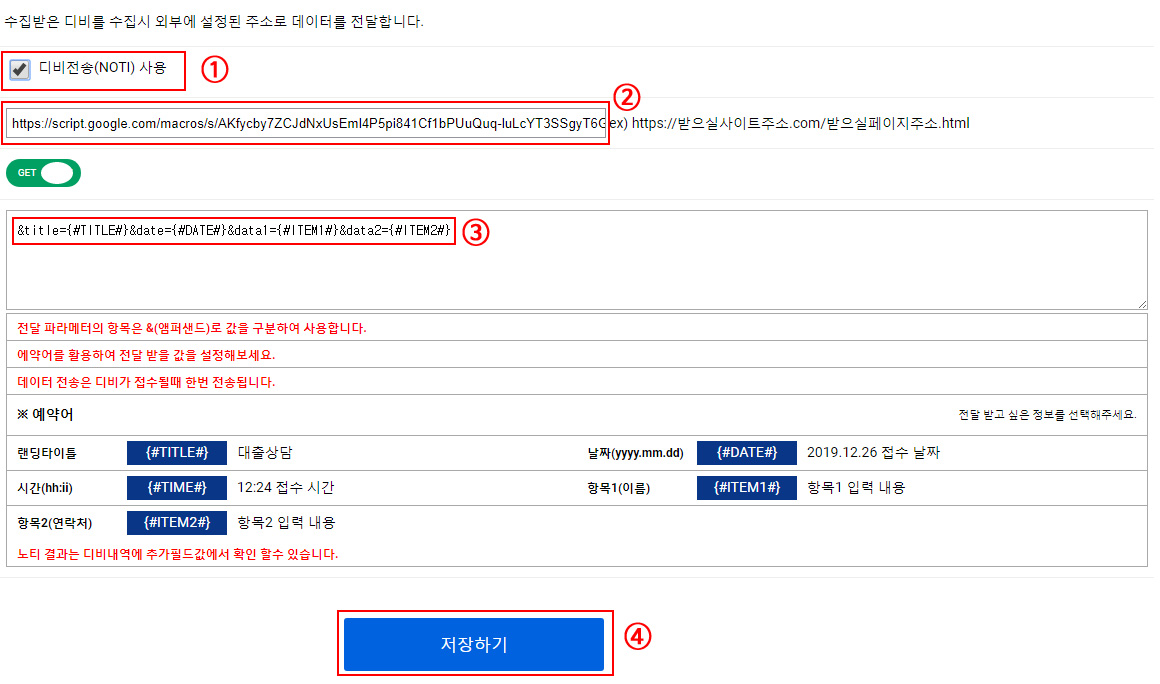
디비카트 노티설정하기 : https://dbcart.net/landing_info_noti.html
① 구글 스프레드시트와 디비카트를 연동유무 체크하기
② 구글 스프레드시트 '웹앱 URL' 입력 (구글 스프레드시트 마지막에 부여받은 웹앱URL)
③ 기본설정된 노티 값
title => 랜딩타이틀
date => 날짜
data1 => 이름
data2 => 연락처
④ "저장하기" 클릭!!

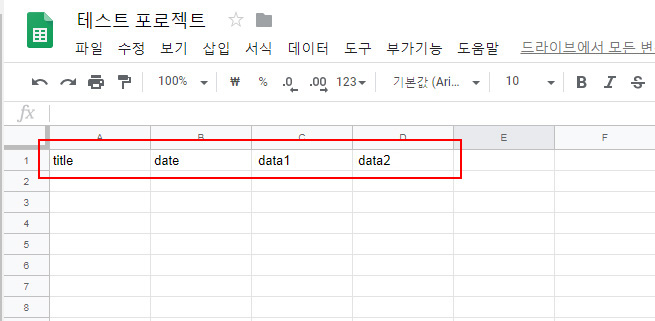
구글 스프레드시트 설정하기
title => 랜딩타이틀
date => 날짜
data1 => 이름
data2 => 연락처

디비카트와 구글 스프레드시트 연동이 완료되었습니다.
셋째.. 실시간 데이터(DB) 수집 테스트하기
정상적으로 데이터(DB)값이 구글 스프레드시트에 실시간으로 추가되는지 확인하기
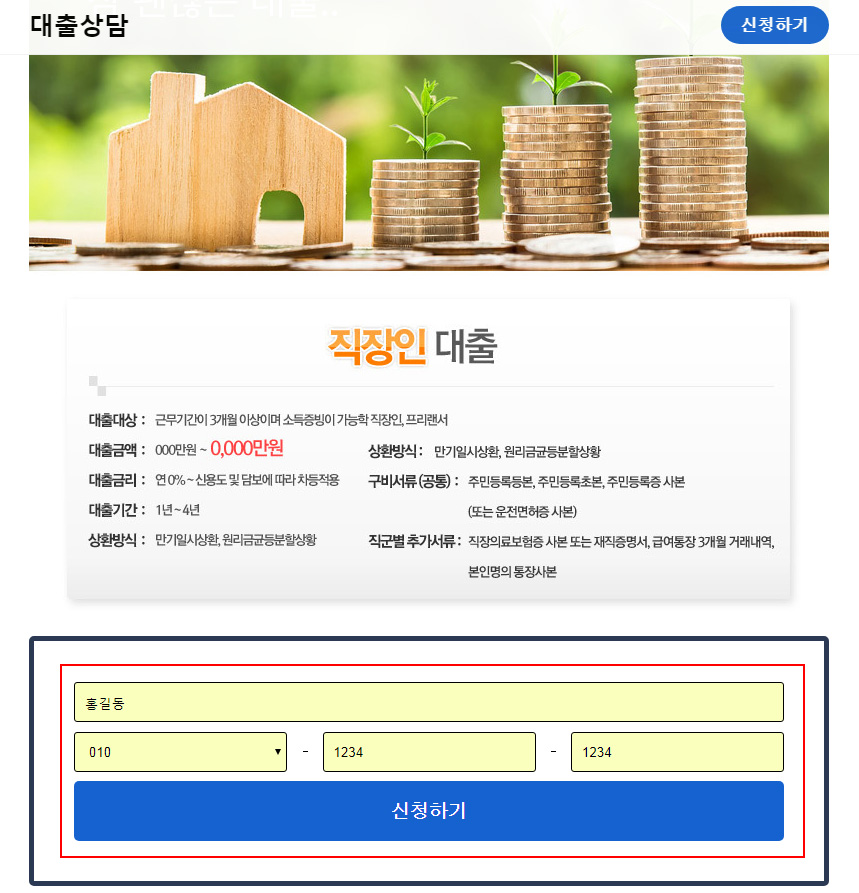
1. 테스트용 디비카트 랜딩페이지 상담신청하기

데이터(DB) 보내는 값
title => 대출상담
date => 2019.12.26
data1 => 홍길동
data2 => 010-1234-1234
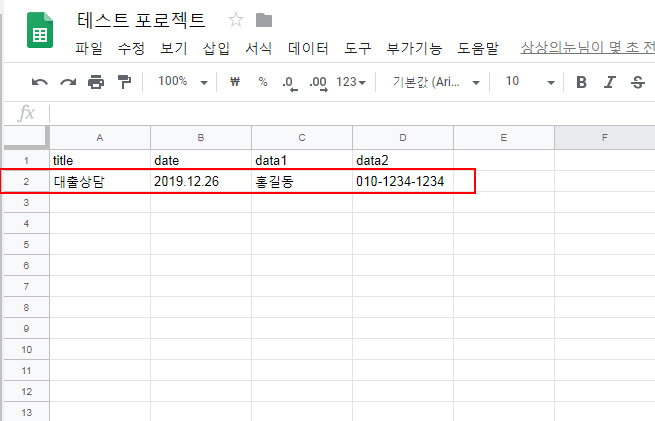
2. 구글 스프레드시트에 실시간 데이터(DB) 확인하기

디비카트(랜딩페이지 데이터 수집도구)와 구글 스프레드시트상에
정상적으로 실시간 데이터(DB) 전송이 확인되었습니다.
이상으로
1) 구글 스프레드시트 설정
2) 구글 스프레드시트와 디비카트 연동하여 데이터(DB) 수집설정
3) 실시간 데이터(DB) 테스트하기
긴 포스팅 끝까지 읽어주셔서 감사합니다.
쉽고 빠른 디비수집 - 디비카트
간편한 랜딩생성으로 쉬운 디비 수집,수집된 디비를 안전하고 빠르게 관리,디비수집,랜딩사이트,랜딩구성,최적화된 디비수집,간단한 입력박스
dbcart.net
구글 애드워즈 랜딩페이지 광고하기
「구글 애드워즈 랜딩페이지 광고하기」 안녕하세요. 디비카트 입니다. 오늘은 구글 애드워즈를 통해서 랜딩페이지 광고를 진행해보도록 하겠습니다. 구글 애드워즈 10만원 적립 프로모션 구글 애드워즈(https:/..
pbvk.tistory.com
'유익한정보' 카테고리의 다른 글
| 페이스북 광고 도메인 인증 설정하기 (메타 태그 인증 방식) (0) | 2022.07.21 |
|---|---|
| 개인 도메인 네임서버(DNS) CNAME 레코드 연결하기 (1) | 2020.02.07 |
| 운전자 보험 "승용차 요일제 보험"이란? (0) | 2011.11.03 |
| 국도&주택&학교앞 방범용 CCTV 작동중 카메라 신호위반&속도위반 단속 (1) | 2011.10.08 |
| [주식]DAUM 주식정보 위젯 보유종목 설정방법 (0) | 2011.10.07 |




