「구글 스프레드시트에 데이터(DB) 가져오기 - 새 스크립트(Script) 편집기 사용」

안녕하세요.
구글 스프레드시트 스크립트 편집기가 편리하게 변경이 되었습니다.
새로운 스크립트 편집기를 사용하여 구글 스프레드시트에 외부 데이터(DB) 가져오는 방법을 포스팅 해보겠습니다.
■ 구글 스프레드시트 가져오기 설정하기 ■
1. 구글 스프레드시트 접속 : https://docs.google.com/spreadsheets/
Google 스프레드시트 - 온라인에서 무료로 스프레드시트를 만들고 수정해 보세요.
Excel과 호환 Chrome 확장 프로그램 또는 앱을 사용하여 Microsoft Excel 파일을 열고 수정하고 저장할 수 있습니다. Excel 파일을 Google 스프레드시트로, Google 스프레드시트를 Excel 파일로 변환할 수 있습
www.google.com
(계정이 없는경우 하단에 계정만들기를 통해서 구글 계정을 만드시면 됩니다.)

2. 로그인 후 구글 스프레드시트 메인이동( '+' 선택하시면 새로운 스프레드시트로 이동)

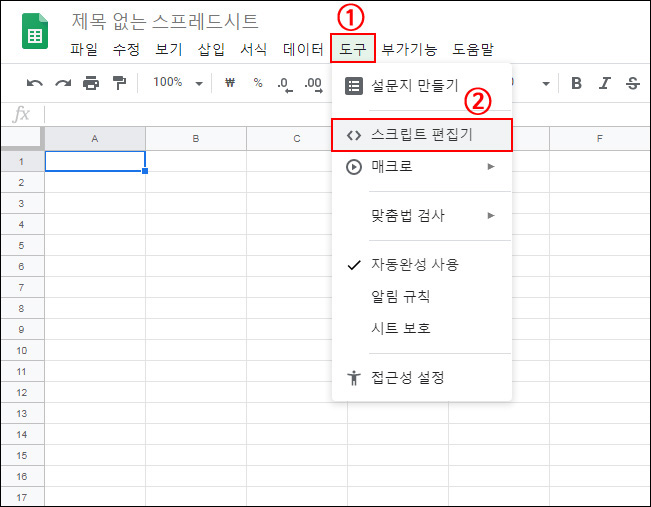
3. 구글 스프레드시트 메인에서 스크립트 편집기 이동
① 도구 > ② 스크립트 편집기를 선택

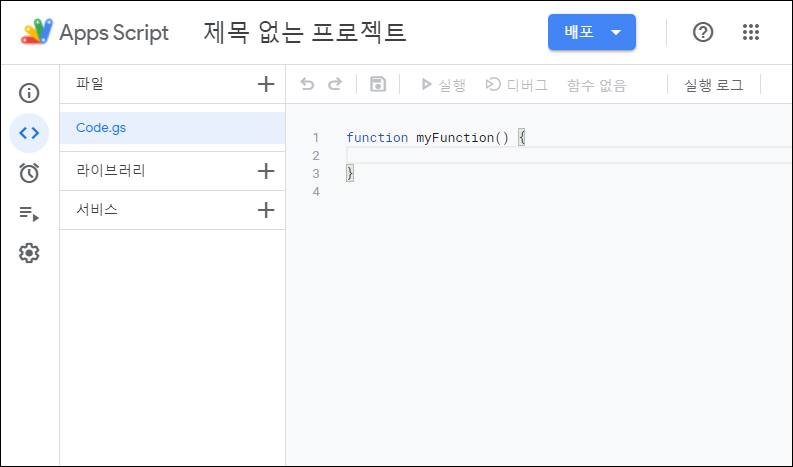
4. 새 스크립트 편집기 화면입니다.
[참고] 이전 스크립트 편집기를 사용하시려면 우측에 '이전 편집기 사용' 선택하시면 변경이 됩니다.

5. 스크립트 편집기 스크립트 추가 후 저장합니다.
(스크립트 내용은 5-1 참조)
1) 기본내용 function...은 삭제합니다.
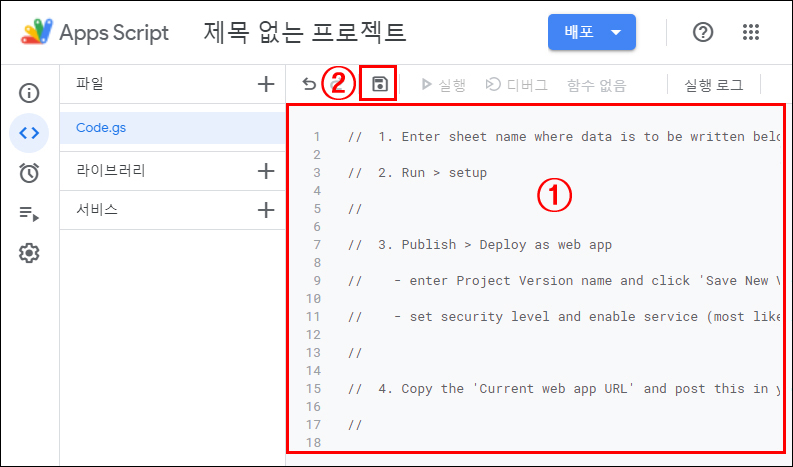
2) ① 스크립트 내용을 입력하고 ② 저장 합니다.

5-1. 스크립트 내용
(아래 내용을 복사해서 위에 ①에 붙여넣기 하시면 됩니다.)
// 1. Enter sheet name where data is to be written below
// 2. Run > setup
//
// 3. Publish > Deploy as web app
// - enter Project Version name and click 'Save New Version'
// - set security level and enable service (most likely execute as 'me' and access 'anyone, even anonymously)
//
// 4. Copy the 'Current web app URL' and post this in your form/script action
//
// 5. Insert column names on your destination sheet matching the parameter names of the data you are passing in (exactly matching case)
var XLS_SHEET_NAME = '시트1';
var XLS_SCRIPT_PROP = PropertiesService.getScriptProperties(); // new property service
// If you don't want to expose either GET or POST methods you can comment out the appropriate function
function doGet(e){
return handleResponse(e);
}
function doPost(e){
return handleResponse(e);
}
function handleResponse(e) {
// shortly after my original solution Google announced the LockService[1]
// this prevents concurrent access overwritting data
// [1] http://googleappsdeveloper.blogspot.co.uk/2011/10/concurrency-and-google-apps-script.html
// we want a public lock, one that locks for all invocations
var lock = LockService.getPublicLock();
lock.waitLock(30000); // wait 30 seconds before conceding defeat.
try{
// next set where we write the data - you could write to multiple/alternate destinations
var doc = SpreadsheetApp.openById(XLS_SCRIPT_PROP.getProperty('key'));
var sheet = doc.getSheetByName(XLS_SHEET_NAME);
// we'll assume header is in row 1 but you can override with header_row in GET/POST data
var headRow = e.parameter.header_row || 1;
var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0];
var nextRow = sheet.getLastRow()+1; // get next row
var row = [];
// loop through the header columns
for (i in headers){
if (headers[i] == 'Timestamp'){ // special case if you include a 'Timestamp' column
row.push(new Date());
} else { // else use header name to get data
row.push(e.parameter[headers[i]]);
}
}
// more efficient to set values as [][] array than individually
sheet.getRange(nextRow, 1, 1, row.length).setValues([row]);
// return json success results
return ContentService
.createTextOutput(JSON.stringify({'result':'success', 'row': nextRow}))
.setMimeType(ContentService.MimeType.JSON);
} catch(e){
// if error return this
return ContentService
.createTextOutput(JSON.stringify({'result':'error', 'error': e}))
.setMimeType(ContentService.MimeType.JSON);
} finally { //release lock
lock.releaseLock();
}
}
function setup() {
var doc = SpreadsheetApp.getActiveSpreadsheet();
XLS_SCRIPT_PROP.setProperty('key', doc.getId());
}
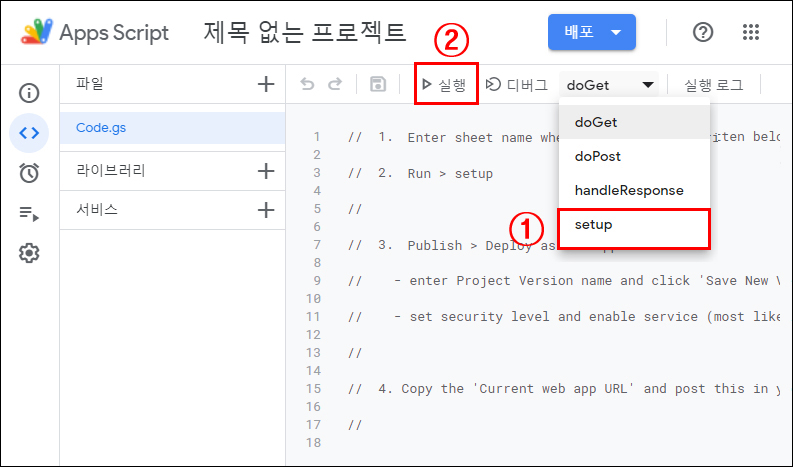
6. 스크립트 방식을 선택 후 실행합니다.
① setup를 선택 후 ②실행 합니다.

7. 승인절차 메시지 진행합니다.
(이 프로젝트에서 내 데이터에 액세스하려면 내 승인이 필요합니다.)

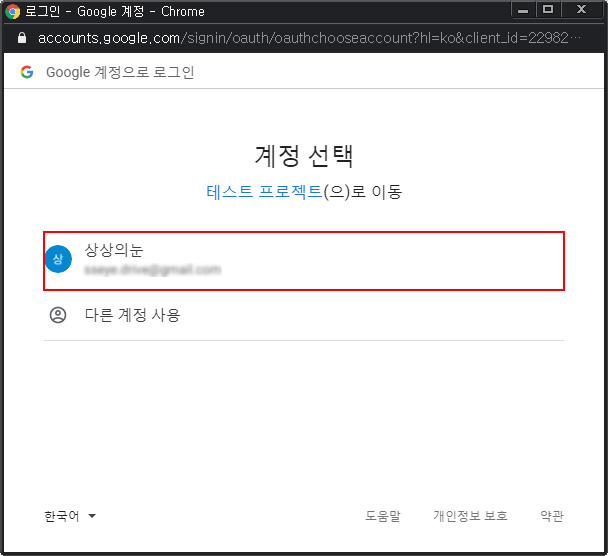
7-1. 계정 선택
(승인 할 계정을 선택합니다.)

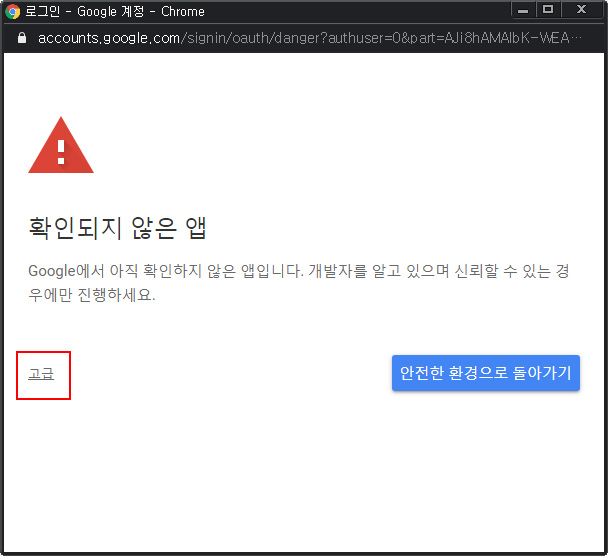
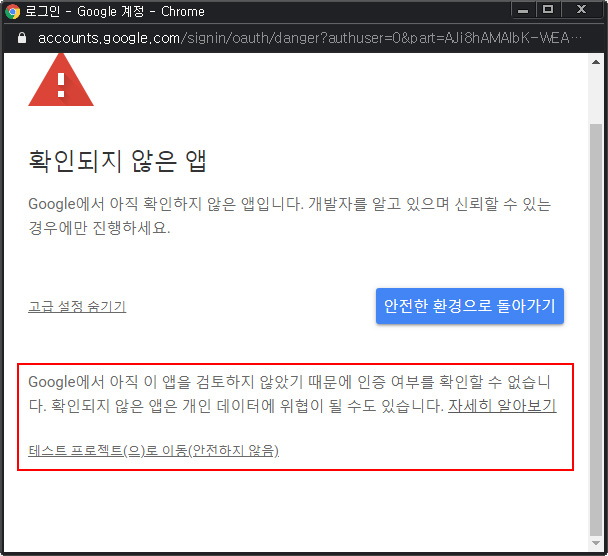
7-2. 고급 선택
(Google에서 아직 확인하지 않는 앱입니다.)

7-3. '테스트 프로젝트 이동' 선택
(고급 설정 클릭시 아래 내용이 나타납니다.)

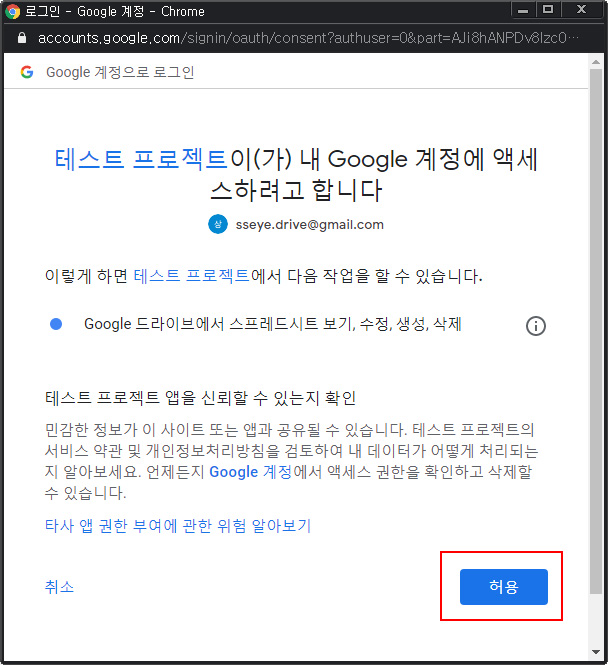
7-4. 허용 선택
('테스트 프로젝트'가 Google 계정에 액세스 허용한다는 이야기 입니다.)

7-5 승인이 완료되며, 하단에 실행 로그 확인

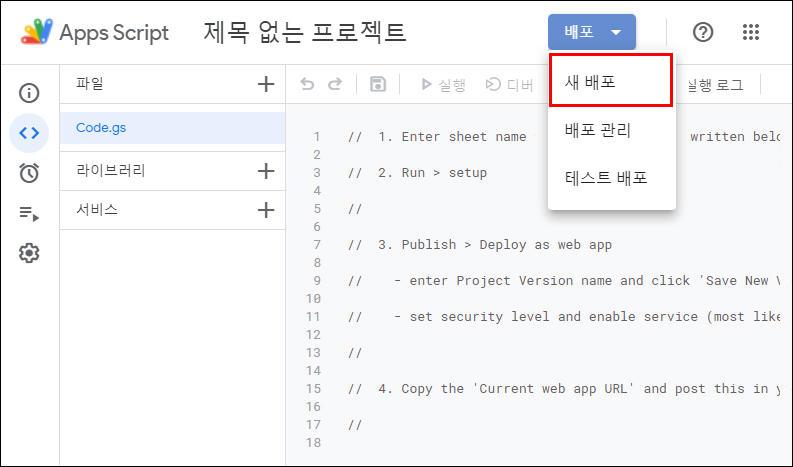
8. 배포 설정을 진행합니다.
(배포를 통해서 구글 스프레드시트쪽에 전송값을 복사할 수 있습니다.)

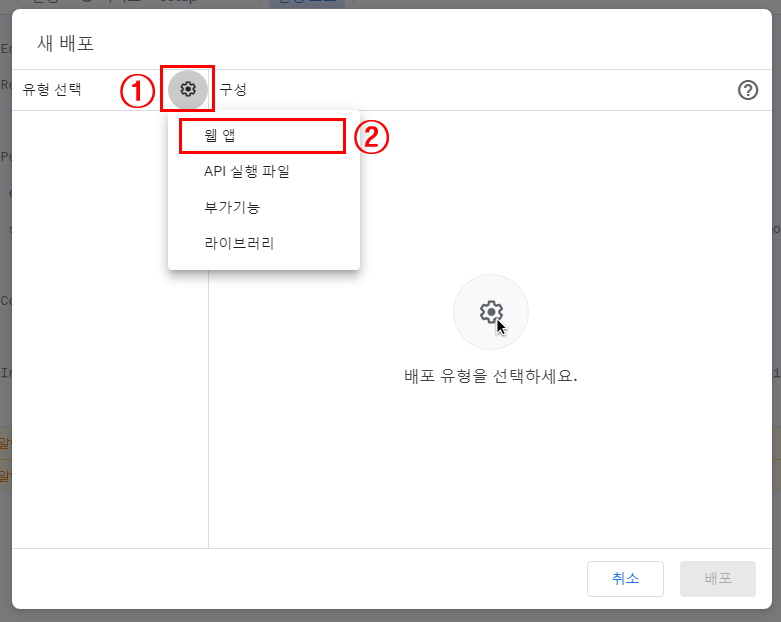
8-1. 배포 유형 선택
(배포할 유형을 선택합니다. 현재 웹에 대한 값을 받기 때문에 '웹 앱' 선택합니다.)
① 유형 톱니바퀴를 선택 후 ② '웹 앱' 선택합니다.

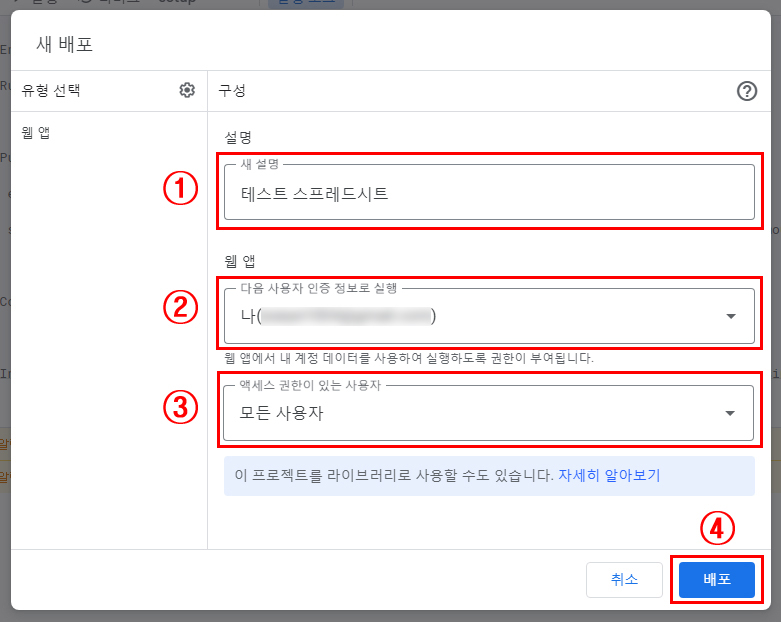
8-2. 배포 구성 선택
① 해당 구글 스프레드시트 사용할 배포명(구분하기 위한 설명) 입력합니다.
② 다음 사용자 인증 정보로 실행 '나(*****)' 선택합니다.
③ 액세스 권한이 있는 사용자 '모든 사용자' 선택합니다.

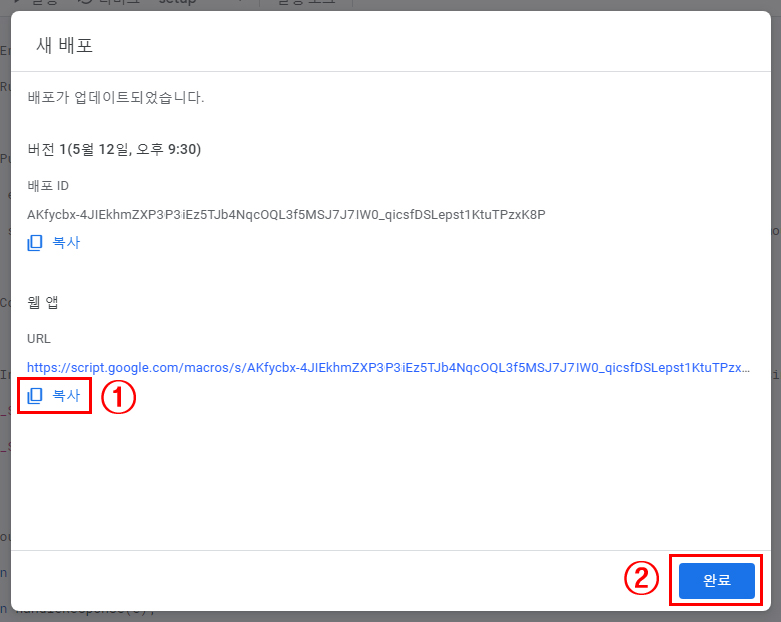
8-3.배포가 업데이트되며, '웹 앱 URL'이 생성
① 웹 앱 URL을 복사합니다. (복사된 URL를 바로 사용하지 않는경우 메모장에 저장해 두세요.)
② 배포 설정을 완료합니다.

9. 구글 스프레드시트 설정은 모두 끝났습니다.
설정한 값이 정상적으로 데이터가 들어오는지 디비카트 플랫폼으로 테스트 해보겠습니다.
■ 디비카트 데이터(DB)를 구글 스프레드시트로 가져오기■
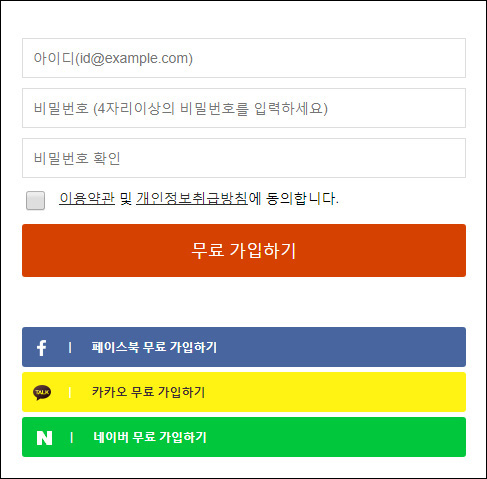
1. 디비카트 회원가입 : https://dbcart.net/member.html
쉽고 빠른 디비수집 - 디비카트
간편한 랜딩생성으로 쉬운 디비 수집,수집된 디비를 안전하고 빠르게 관리,디비수집,랜딩사이트,랜딩구성,최적화된 디비수집,간단한 입력박스
dbcart.net

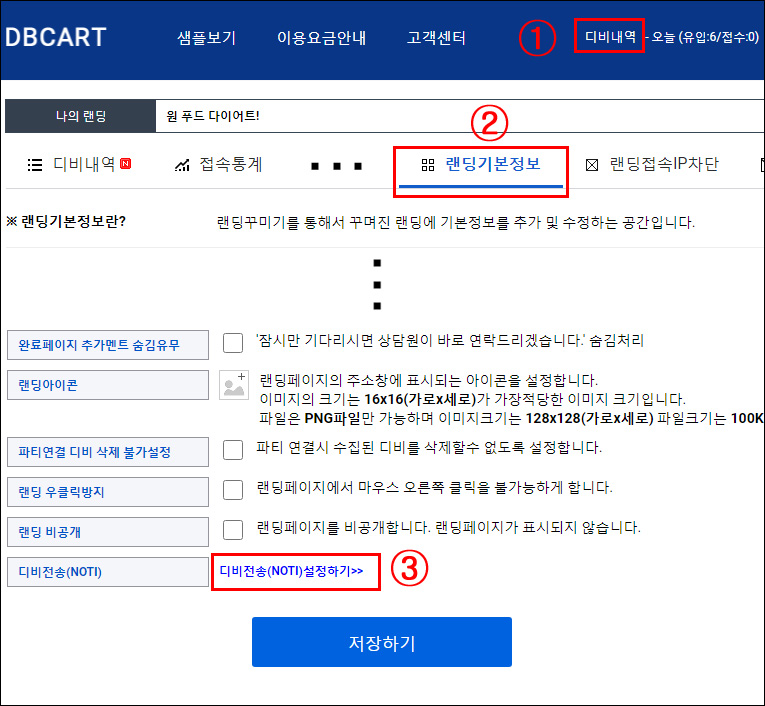
2. 디비카트 디비전송(NOTI) 페이지 이동합니다.
① 디비내역 > ② 랜딩기본정보 > ③ 디비전송(NOTI) 선택합니다.

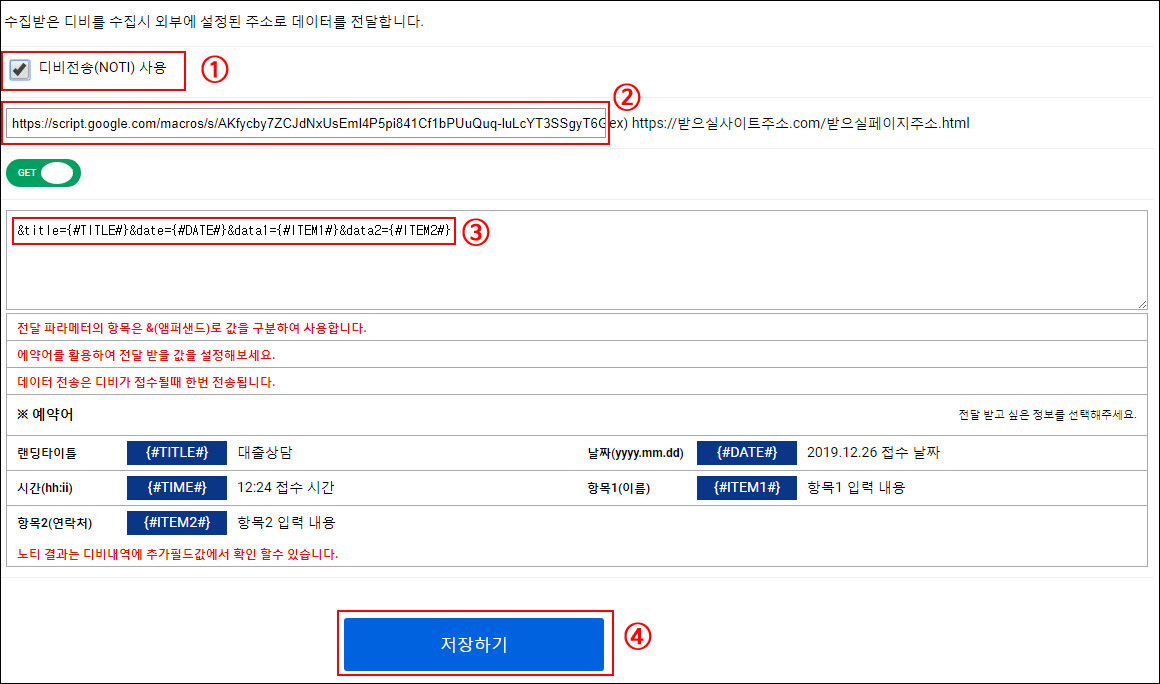
3. 디비전송(NOTI) 설정을 합니다.
① 사용유무 : 디비전송(NOTI) 사용 체크
② 수신주소 : 구글 스프레드시트 '웹 앱 URL' 입력 (해당 포스팅 내용 : 8-3 참조)
③ 전달 파라메터 :
★ 등록방법 예시 ★
ex) 아래처럼 4개의 전달값을 외부사이트에서 잔달 받고 싶다면..

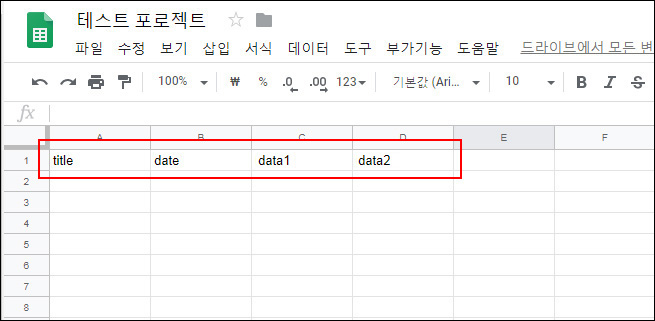
ⅰ구글 스프레드시트에 title,date,data1,data2 4개의 값을 이미지처럼 등록합니다.(알파벳 좌우 여백 꼭 확인 - 여백이 들어가면 데이터오류가 납니다.)
* title=랜딩타이틀
* date=날짜
* data1=이름
* data2=연락처
ⅱ 전달 파라미터에 해당 내용 추가
[전달 파라미터 완성 전] &title=랜딩타이틀&date=날짜&data1=이름&data2=연락처
[전달 파라미터 완성 후] &title={#TITLE#}&date={#DATE#}&data1={#ITEM1#}&data2={#ITEM2#}
이렇게 전달 파라미터를 만들어서 추가하시면 됩니다. 처음하실때는 힘드실 수 있습니다. 혹시 연결이 잘 안되시면 언제든지 디비카트에 문의주세요.
④ 내용을 확인 후 저장

4. 디비카트와 구글 스프레드시트가 연결되어 있습니다.
■ 디비카트와 구글 스프레드시트 연결 테스트■
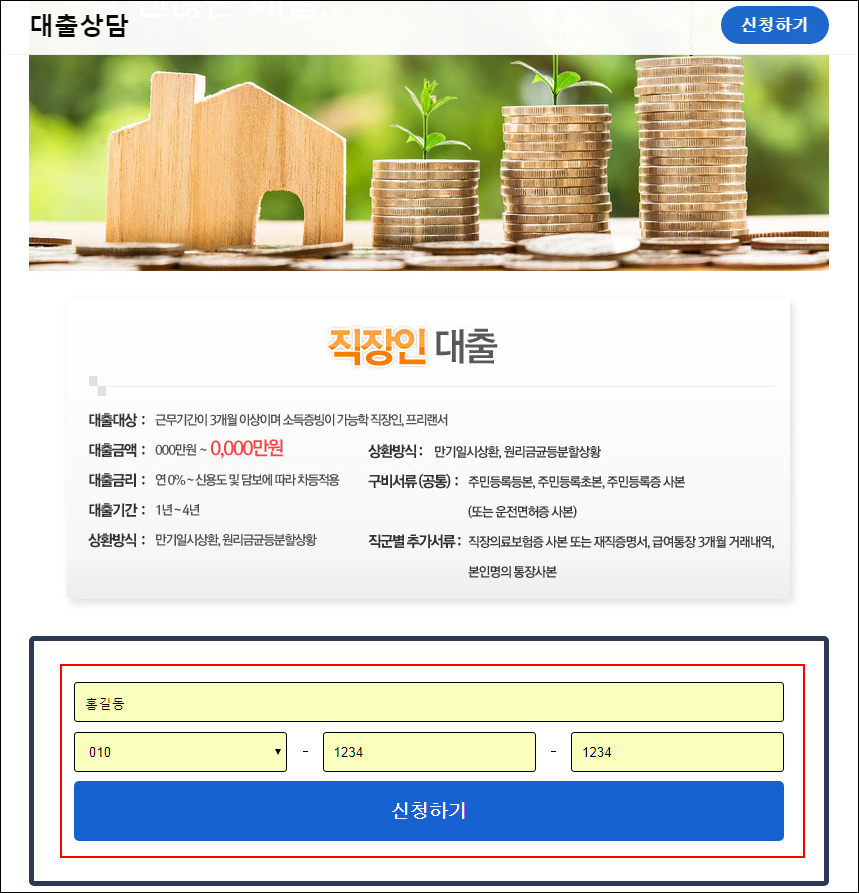
1. 디비카트 랜딩페이지 테스트 디비를 입력합니다.
(해당 이미지는 디비카트 샘플 랜딩입니다.)

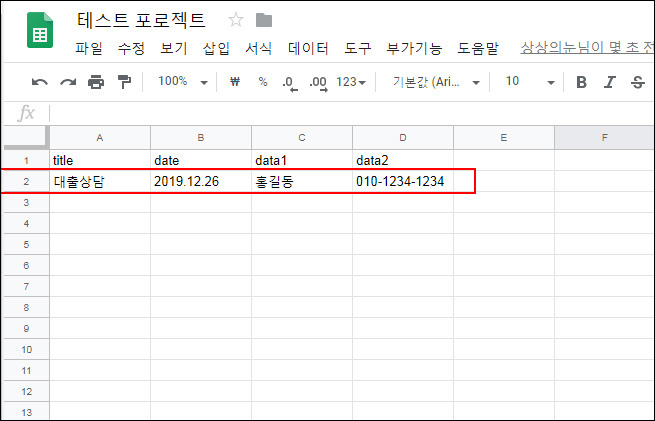
2. 구글 스프레드시트에 아래 이미지처럼 해당 값들이 들어가야 정상적으로 연동이 된겁니다.
* title => 대출상담
* date => 2019.12.26
* data1 => 홍길동
* data2 => 010-1234-1234

3. 디비카트와 구글 스프레드시트 연동이 정상적으로 되었습니다.
[참고] 포스팅처럼 했는데 구글 스프레드시트에 디비가 들어가지 않을 경우 구글 스프레드시트에 title,date,data1,data2사이 공백 확인
※ 포스팅 처럼 정상적으로 연결을 했는데 안되는 경우 디비카트에 문의주시면 언제든지 상담해드리겠습니다.
지금까지 '구글 스프레드시트에 데이터(DB) 가져오기 - 새 스크립트(Script) 편집기 사용' 포스팅이 었습니다.
감사합니다.
구글 애드워즈(ads) 전환 추적 스크립트 설정하기
「구글 애드워즈(ads) 전환 추적 스크립트 설정하기」 안녕하세요. 오늘은 구글 애드워즈(ads)를 통해서 광고를 위해 웹사이트 전환 추적 스크립트를 넣는 방법을 포스팅 해보도록 하겠습니다
pbvk.tistory.com
구글 스프레드시트 데이터(DB) 연동 및 수집
「 구글 스프레드시트 데이터(DB) 연동 및 수집 」 안녕하세요~~ 오늘은 구글 스프레드시트[spread sheet]를 이용하여 데이터(DB) 연동 및 데이터(DB) 수집하는 방법을 포스팅 해보겠습니다. 구글
pbvk.tistory.com
구글 애드워즈 랜딩페이지 광고하기
「구글 애드워즈 랜딩페이지 광고하기」 안녕하세요. 디비카트 입니다. 오늘은 구글 애드워즈를 통해서 랜딩페이지 광고를 진행해보도록 하겠습니다. 구글 애드워즈 10만원 적립 프로모션
pbvk.tistory.com
'서비스 > 디비카트' 카테고리의 다른 글
| 구글 애널리틱스(GA) 웹사이트 등록하기 (0) | 2021.08.20 |
|---|---|
| 웹사이트 틱톡(TikTok) 전환광고 픽셀 설정방법 (0) | 2021.05.17 |
| 구글 애드워즈(ads) 전환 추적 스크립트 설정하기 (0) | 2020.12.28 |
| 카카오픽셀(kakaoPixel) 설치 가이드 (0) | 2020.11.04 |
| 홈페이지&랜딩페이지 카카오맵 초간편 넣기 (0) | 2020.08.11 |



